Mercedes Me
Mercedes Me is a connected car app for Mercedes Benz. The app allows users to check the state of their vehicle and interact with their vehicle's navigation, locks and heating functions.
Live apps
The app was released in German app stores while I was working on the project and is currently available for Android and iOS and Apple Watch.
My Contribution
I joined the team building Mercedes Me as the third designer after the initial round of research and MVP prototyping had taken place.
My contributions to the MVP were focused around the Android platform. I brought the Android mocks up to feature parity with the iOS mocks which had been the leading platform and supported the Android development team as they implemented the application. I also worked with the team to perform usability testing on the prototypes for both platforms.
Following that, I contributed to generative user research to prioritize post-MVP features as well as sketching, designing and prototyping the next highest priority features in preparation for development after the first release.
Usability Testing the MVP Prototype
Preparation
Users were recruited for 1 hour, in-person interviews using Craigslist.
A discussion guide was created to test 6 main tasks in the app.
Invision prototypes for both Android and iOS were prepared to perform the test as there were some distinct interaction differences.
Synthesis
Qualitative synthesis was done through affinity mapping sticky notes on a whiteboard. Quantitative synthesis was documented in a spreadsheet.
All images are blurred as the client requested not to share any research results
Iteration
After testing 5 users there were some obvious problems. Therefore the designs were iterated on before testing continued.
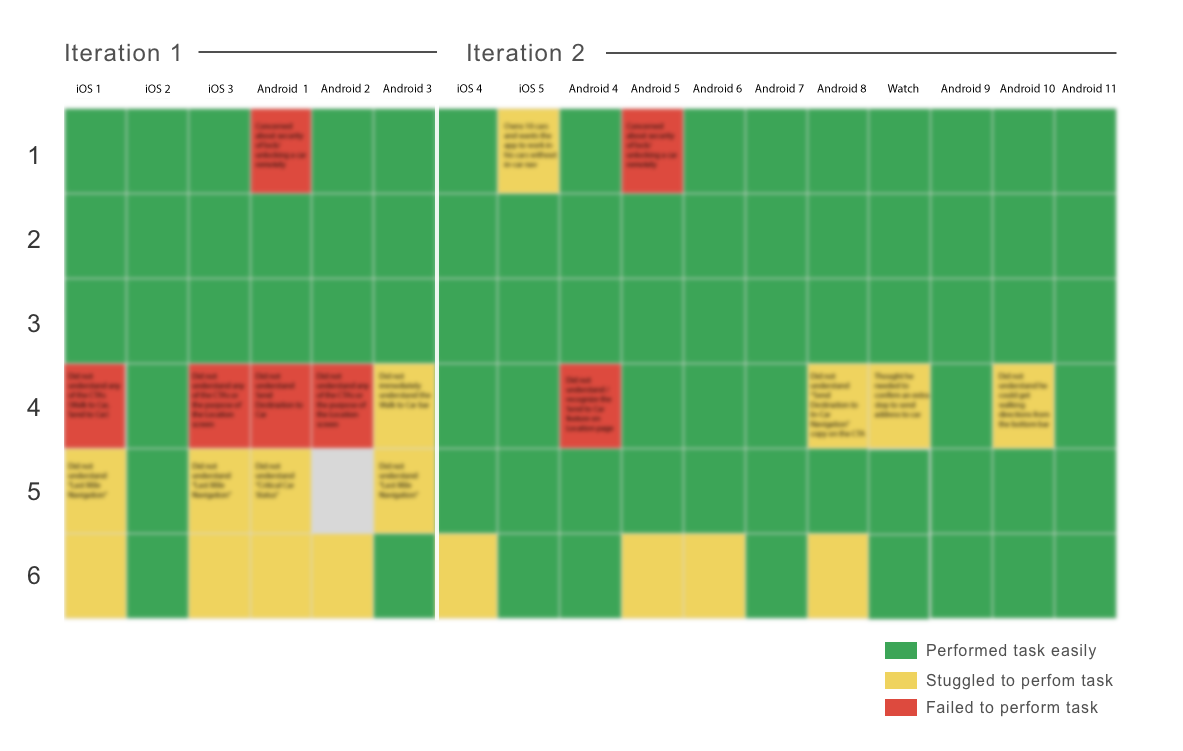
Results
The results below show that after iterating on the designs, the tasks became much easier for users to complete.
Each column represents a user that performed the usability testing and their most familiar phone OS. Each row represents one of the tasks they were asked to perform.
The reduction of people struggling and failing to perform tasks in iteration 2 made it clear that the design iterations were successful. There was slight further iteration after the testing finished.
POST-MVP Feature Prioritization and Design
The Product Owners needed to know which features were most important to put into the app after release of the MVP. Therefore design began a round of research with a new persona type that the Product Owners wanted to target.
PROVISIONAL PERSONA
Hannah
Needs and Goals
- Wants to be able to navigate easier while driving
- Needs to be able to find her car in a large parking lot
- Wants to find cool/useful ways to use the Apple Watch
Demographics
- 30 year old woman
- Middle class
- Works in sales
Behaviors
- Loves to use her iPhone for everything
- Uses Apple maps for navigation
- Drives child to and from school everyday
Generative User Research
Interviewed 7 different people similar to Hannah to learn about their mobility behaviors and needs.
The learnings were grouped into categories to find insights that were common among all Hannahs. Each color sticky note represents a different user that we spoke with. This allows for easy identification of patterns such as which insights were learned from all users vs. one passionate user.
Improved Persona
The persona for Hannah was updated and formalized based on the research.
All images are blurred as the client requested not to share any research results
Prioritized Features
Research also helped in prioritizing features. All features were put onto a 2x2 grid on which one axis represented value to the user and one axis represented technical effort.
This allowed the Product Owners prioritize the features based on the value and effort of implementing each feature.
Feature Work
Once features had been prioritized, we began designing the highest priority features.
This involved sketching, wireframing, prototyping and introducing the new feature into app mocks following the existing visual language.
Some of these features are not yet released and cannot be discussed.